移动web前端开发踩过的坑
12/19/ 2013
产品移动化是趋势
手机淘宝2013年11.11整体支付宝成交额53.5亿,是去年的5.6倍(9.6亿);单日活跃用户达1.27亿;手机淘宝单日成交笔数达3590万笔,交易笔数占比整体的21%;
IBM的一份报告显示,今年感恩节后的黑色星期五,移动端来的流量占了电商总体的42.6%,销售额占了26%,比去年提升了49%。
即将到来的新需求
-
手机客户端(a.17173.com) ; -
开发移动版网页(m.17173.com)
;
-
移动适配改造。
我的移动web开发经历
-
通行证首页/注册页改造
-
登录/注册模块

“mobile”的读法
英 ['məʊbaɪl] 美 [ˈmoˌbil]
“您这是在装13吗…”
不是:
-
所听和所想不一致会弱化听觉刺激;
-
听觉刺激弱化效果一例:“草泥马”。
第一部分——踩坑流水帐

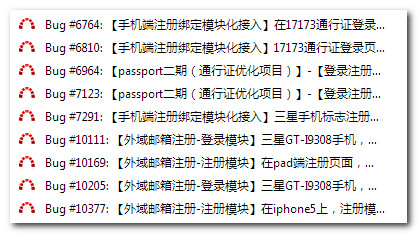
CSS新属性Bug #10169

-
表现:iPad点击补全层后,出现短暂的残留阴影;
-
原因:iPad自带浏览器对被点击元素做高亮显示;
- 修复:可通过设置属性 -webkit-tap-highlight-color: rgba(0,0,0,0) 避免。
自适应布局 Vs 固定高度Bug #10111

-
表现:登录过程中,“高度塌陷” ;
-
原因:需适应不同宽度屏幕,容器高度不能设为固定值 ;
-
解决:js控制,在登录状态切换前计算将被隐藏元素的高度,状态切换时赋值給
aitElement/infoElement
高度属性。
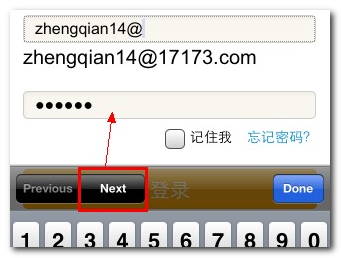
虚拟键盘上的"新伙伴"BUG #6764

-
表现:输入用户名不自动补全邮箱域部分;
-
原因:“next”键码不同于普通键盘的“tab”键码;
-
解决:监听blur事件取代keyup事件+keyCode判断。
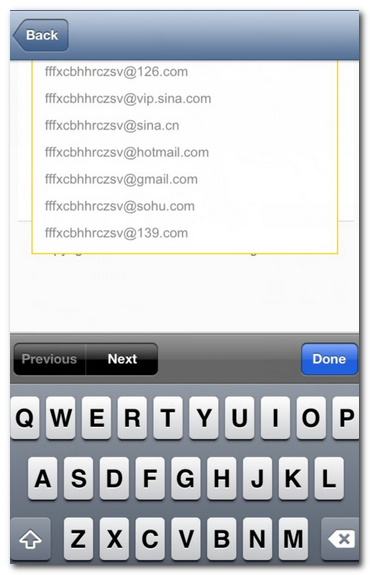
ios 浏览器事件误触发 Bug #10377

表现:iPhone5下补全层触摸就消失,无法拖动;
原因:scroll操作触发窗口resize事件?;
解决:。
(UI)webView != browserBug #7291
-
表现:三星、HTC x920e(android4.1.1)安装测试app,只能点开一次注册服务条款,关闭后无法再点开;
- 原因:app中调用window.open 只能打开一次同名窗口;
- 解决:name属性使用变量值(如:时间戳);
- 类似:横竖屏切换表单数据丢失 Bug #6964。
当心email tel…格式字符串Bug #10205

-
表现:点击email格式的字符串跳转到
mailto:
协议地址;
-
原因:应用自动将格式匹配的字符串转换为链接 ;
-
解决:
- 破坏格式(如使用span标签包裹“@”符号);
- 通过设置meta 标签禁用格式转换。
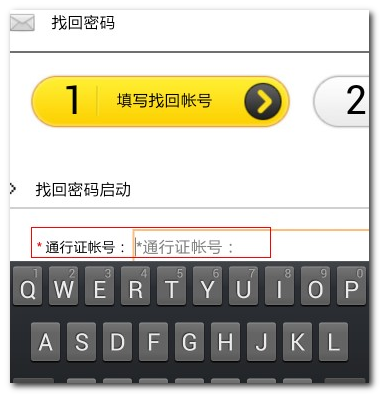
厂商定制行为Bug #6810

-
表现:input自动添加占位符,内容与label元素一致;
-
原因:
三星GT-I9308 自带浏览器定制的行为;
-
解决:使用placeholder属性描述输入内容,取代label。
retina屏图标显示模糊Bug #7282

-
表现:普通屏幕显示正常的图标,在Retina屏下显示模糊;
-
原因:设备像素比高,需要更高分辨率的图片资源;
-
解决:
- img标签:通过devicePixelRatio属性判断是否高清屏,是则设置宽高、修改src属性(引用2倍分辨率图片资源);
- 样式中的背景图:媒体查询。
小结:对待坑的态度
-
从前:踩坑了,假装没遇到,爬起后继续往前走;
-
原因:
- 挫败感;
- Bug修复增加“不必要的”代码;
-
现在:倾向于先找找绕开的方法,然后做个标记,避免在同样的坑上栽跟头;
-
原因:
- 正视问题是解决问题的开端;
- 找出问题关联,将N个独立问题归纳为一类问题;
-
建议:利用 jira.17173.com
的个人空间记录项目中遇到的问题。

第二部分——隐形的坑
小游戏
-
拿出手机
,启动wifi;
-
连接到SSID以“360_”开头的热点;
-
浏览器打开网址
192.168.0.1
;

发生了什么
-
连入360随身wifi(花名歪蛋蛋)创建的无线局域网;
-
手机通过
内网ip
访问工作机;
-
“开始”后的某一时刻对开发环境上的网页做修改;
-
上一步所做的修改
即时
反映到手机。

对应到工作中
-
场景:开发和调试中,需对代码改动后的效果进行
预览;
-
问题:非同一网段时,手机
无法访问到工作机开发环境;
-
过去的做法:将网页上传到手机可访问的内网服务器;
- 不足: 调试需在编辑器和浏览器间 频繁 切换,增加中间步骤(文件同步) 影响效率;
- 新方法:工作机创建无线局域网共享给手机,手机直接访问开发环境;
- 好处:跳过文件操作,直接预览修改。

更进一步
-
找到刚才创建的无线连接;
-
设置http代理,ip:192.168.0.1,端口:17173;
-
手机浏览器中打开17173首页。

发生了什么
-
手机设置http代理为工作机17173端口(代理服务);
-
手机发起的请求交由代理服务器处理;
- 由代理服务器完成域名查询(domain->host/dns->ip) 及本次请求的其他步骤,然后再将响应内容返回给请求者。

对应到工作中
-
场景:部分内网服务需要修改host才能通过域名访问;
- 问题:绝大部分手机不支持直接修改hosts文件;
-
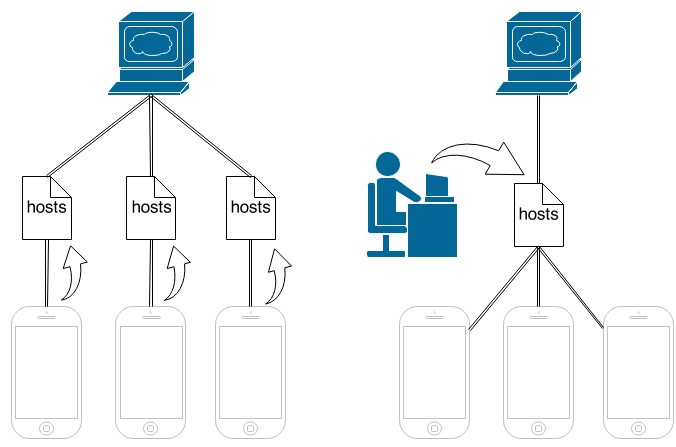
过去的做法:通过刷机、越狱手段获取权限后修改hosts;
-
不足:每台设备都必须进行提权/修改hosts操作;
-
新方法:通过设置代理让所有设备共用工作机上的hosts文件;
-
好处:
- 操作简单,在PC机上修改hosts文件相对方便;
- 无需重复,只需维护一份hosts文件;
- 文艺范 —— 做移动端web测试的妹纸再也不必是懂刷机能越狱的女汉子。

小结
-
把不合理的视为开发流程的一部分,以至于身在坑中却毫无意识;
-
实现起来超出预料的麻烦,说明解决方案可能存在不合理;
- 经验积累重要,但解决新问题也需要引入新思路;
- 20元的投入可以产生14%的工时回报,绝对是比好买卖。
总结
-
瞎扯:三个题外话
- 产品移动化是趋势
- 我的移动web开发经历
- “Mobile”的读法
-
第一部分:四类具体的坑
- 样式
- 脚本
- 应用
- 系统/硬件
-
第二部分:调试方法改进
- 手机直接访问开发环境
- 手机通过工作机代理访问内网服务。
Q&A
QQQ
~。